Ask Dr. Discovery
Promoting engagement and learning for children in museum exhibits, while improving exhibit quality through real-time data of visitor queries.

role
UI/UX Design
- Branding / Creative Direction
- Illustration
- Animation / Motion UI
- User Research & Testing
collaborators
- Design
- Development
- Content Development
- Decisions Systems Engineering
- Data Collection / Management
- Spanish Translation
- Research
partners / year
- Arizona State University Low Frequency Cosmology Lab
- National Aeronautics and Space Administration
- The National Science Foundation
- National Oceanic and Atmospheric Administration
- United States Geological Survey
- Arizona Science Center
- Arizona Museum of Natural History
- 2016 – 2017
About
Ask Dr. Discovery was a research project funded by the NASA Space Foundation, led by Dr. Judd Bowman (MIT PhD), Dr. Cassie Bowman (Harvard PhD), and Dr. Brian Nelson (Harvard PhD), at ASU's Low Frequency Cosmology Lab.
The project was completed in 2017 in partnership with the largest museums in Arizona (the Arizona Science Center and the Arizona Museum of Natural History), IBM's Watson team, and Amazon's CloudSearch team.
Goal
Enrich visitors' museum experience in a fun and interactive way by allowing them to dig deeper into topics of interest or more abstract concepts through multi-level challenges with the virtual scientist astronaut, Dr. Discovery, while providing museum staff with continuous, accessible, real-time evaluation data to uncover new opportunities to engage and serve your visitors.
Science/Research Partners

Museum Partners


Role
I was responsible for v2.0 mobile app UX/UI, branding and creative direction – illustrating and animate elements of the game, creating the virtual landscape and interface, and using design to encourage deeper engagement through a multi-level gameplay and a badge system. I also helped facilitate user testing at museums to gather patron data and validate the final iteration of the app.
My work involved collaboration with my co-designer, associate professors, content developers, front and backend developers, and other various disciplines from ASU’s School of Earth and Space Exploration (SESE). Together we created the mobile app, content management web dashboard, and realtime data dashboard for researcher and museum use.
[creative direction and production of in-app artwork]
01 Branding and Illustration
Goal: Refine brand design based on user feedback
The character and elements in the game branded as “Dr. Universe” were outdated, and the messaging and visuals needed a refresh and focus on exploration with “Dr. Discovery.”
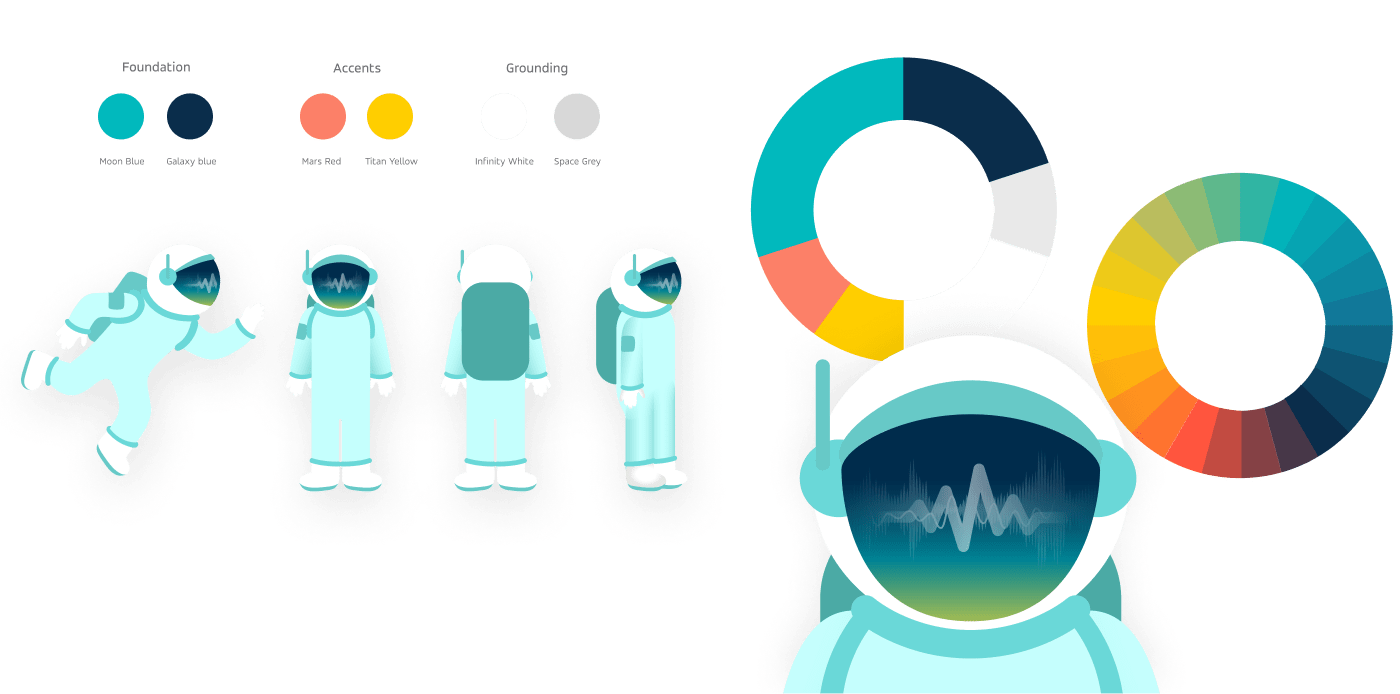
Character and design concepts were created to evolve his character, along with overall branding elements that would be used for the app, website, social media, team shirts, and stickers to hand out to participants (mainly children).
character development

I designed badges for each level of Game Mode, to reward players for completing specific sets of question-asking behaviors.
For example, the “Rising Rookie” badge for asking 5 questions, and the “Super Stumper” badge for asking 10 questions that cannot be answered by Dr. Discovery.

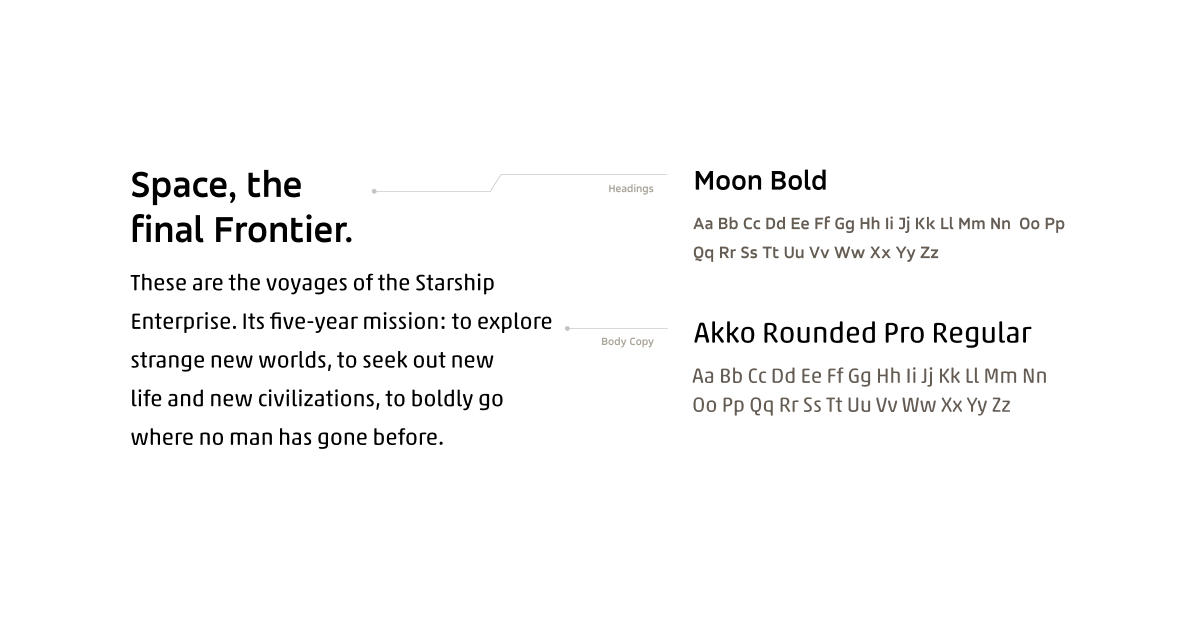
typography


brand collateral


Usability Testing
Achieving an ‘engagement balance’: engaging enough to encourage active use, while not taking over a museum visitor’s entire focus.
01
Do visitors using the Game Mode version of Dr. D ask more questions, on average, than those visitors using Ask Mode?
02
How do we find the balance in allowing visitors to engage with the museum experience while interacting with the game, so it enhances their visit without taking over their whole focus?
In full-scale data gathering effort at the Arizona Museum of Natural History (AZMHH) and the Arizona Science Center (ASC), I facilitated the team in weekly testing, engaged with visitors to better understand the audience, and observed users as they played the game alongside museum exhibits.
1,106
visitor groups
2,300+
participants
Pre-Survey
- Science interests
- Museum visit frequency
- Other demographics
Post-Survey
- Control participants (no app use): exhibit experience
- Treatment participants: app and exhibit experience



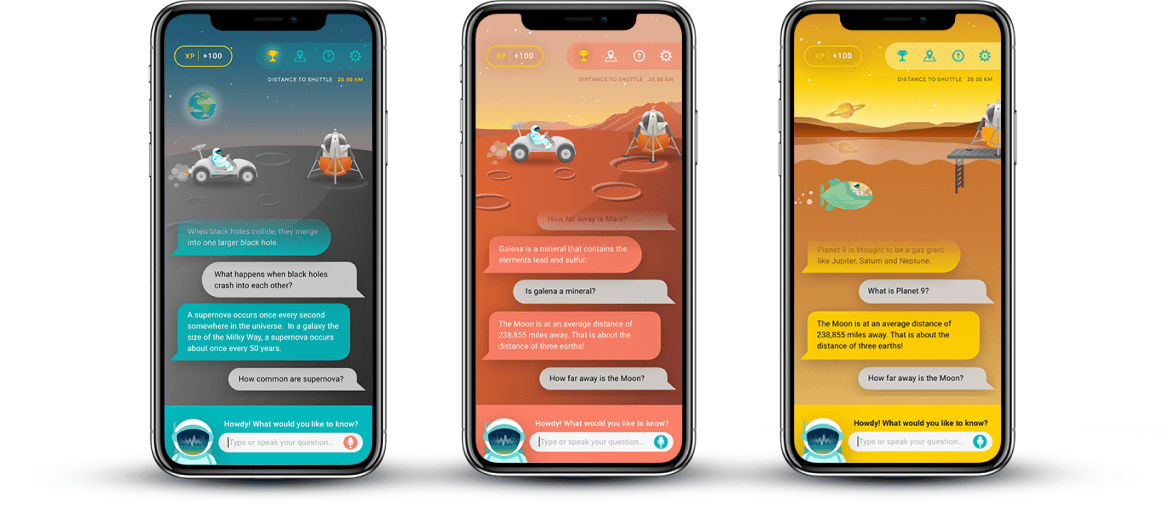
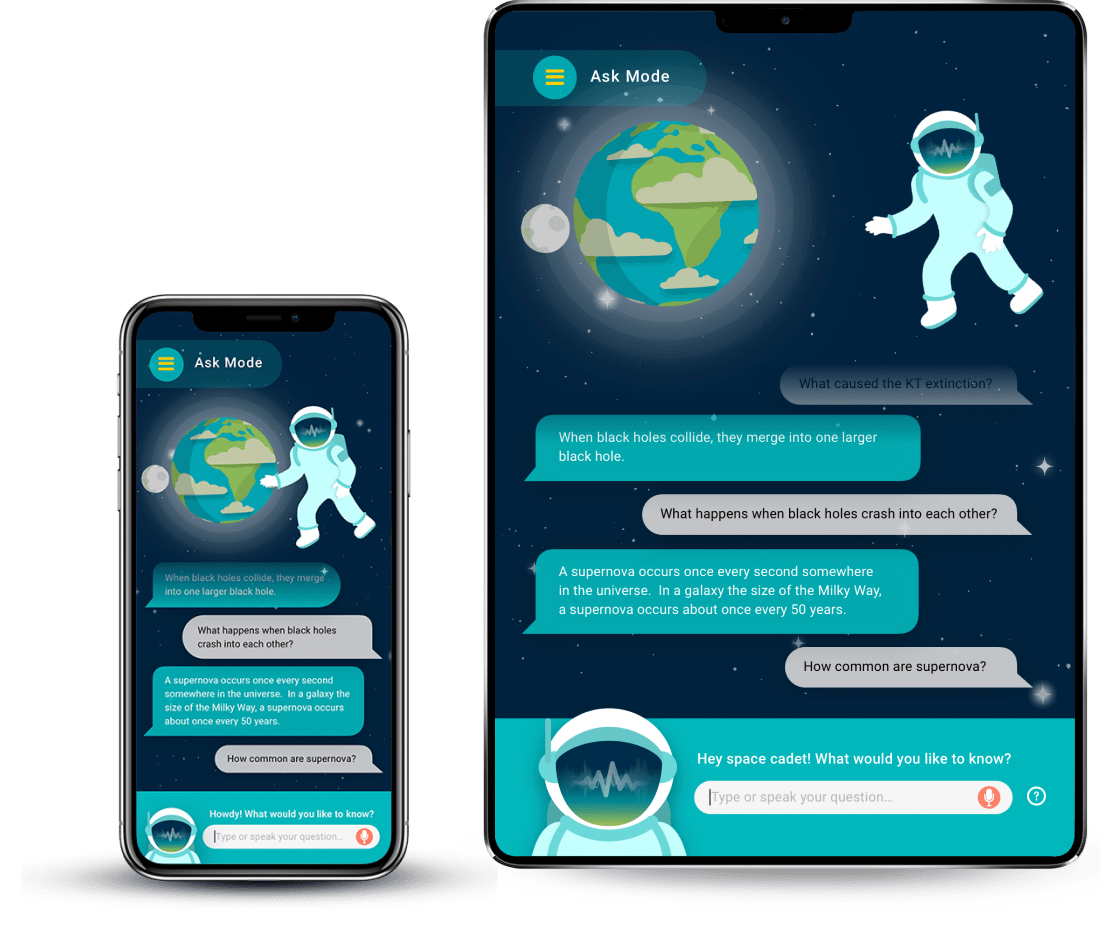
Ask Mode
The central functionality and “control” version of the app where English or Spanish visitors could ask questions to Dr. Discovery via text or voice input.
Our team of technical content writers created over 40,000 question & answer combinations in the content database that the app used to match to visitor queries.
Users could provide feedback whether their questions were adequately, to allow for continuous improvements to the database.
database logic
A tiered response system
- If a user question matches one in the database, Dr. Discovery replies with the associated answer.
- If the question match is a close, but not perfect, match the system responds “If you meant [question from the database], the answer is [answer from the database].
- With a partial match, Dr. Discovery responds “Did you mean to ask [question from the database] or [other question from the database]?”, both of which are hyperlinked for the user to tap.
- If there is no match, Dr. Discovery will reply that it has not yet learned that and provide the user with a random science fact from its database.

content portal and management system
Uncovering opportunities for Museums
Ask Dr. Discovery enables a non-intrusive, continuous window into visitors minds with an online analytics portal that summarizes questions and shows topics that are trending and popular – to help museum staff engage and serve visitors.
content management
The database of questions and answers can be updated easily and often by museum staff to keep up with current events without having to make costly additions to exhibits.
Exhibit pathways can be modified to reflect user preferences, facilitate learning, or change flexible materials and resources (such as multimedia and web content, public events opportunities like lecture topics or themed days, docent training or locations, objects on experience carts, or posters and temporary signage) as formative current events or visitors’ needs and interests change.
visitor engagement
Augment offerings in museums that are not able to have extensive human docent presence – or have guides use the app to facilitate interactions with visitors, looking up questions on topics unfamiliar to them or encouraging shy visitors to ask their questions of Dr. Discovery, and then using those questions and responses as a jumping-off point for further interaction.
evaluation
Evaluation is critical in informal learning settings, but often hard to accomplish with limited resources and staff time already stretched thin.
The Dr. Discovery analytics portal allows museums to make evidence-based improvements when desired. The thousands of questions that visitors ask Dr. Discovery are collected as raw data and then automatically analyzed by the system and presented in an easy-to-understand way.
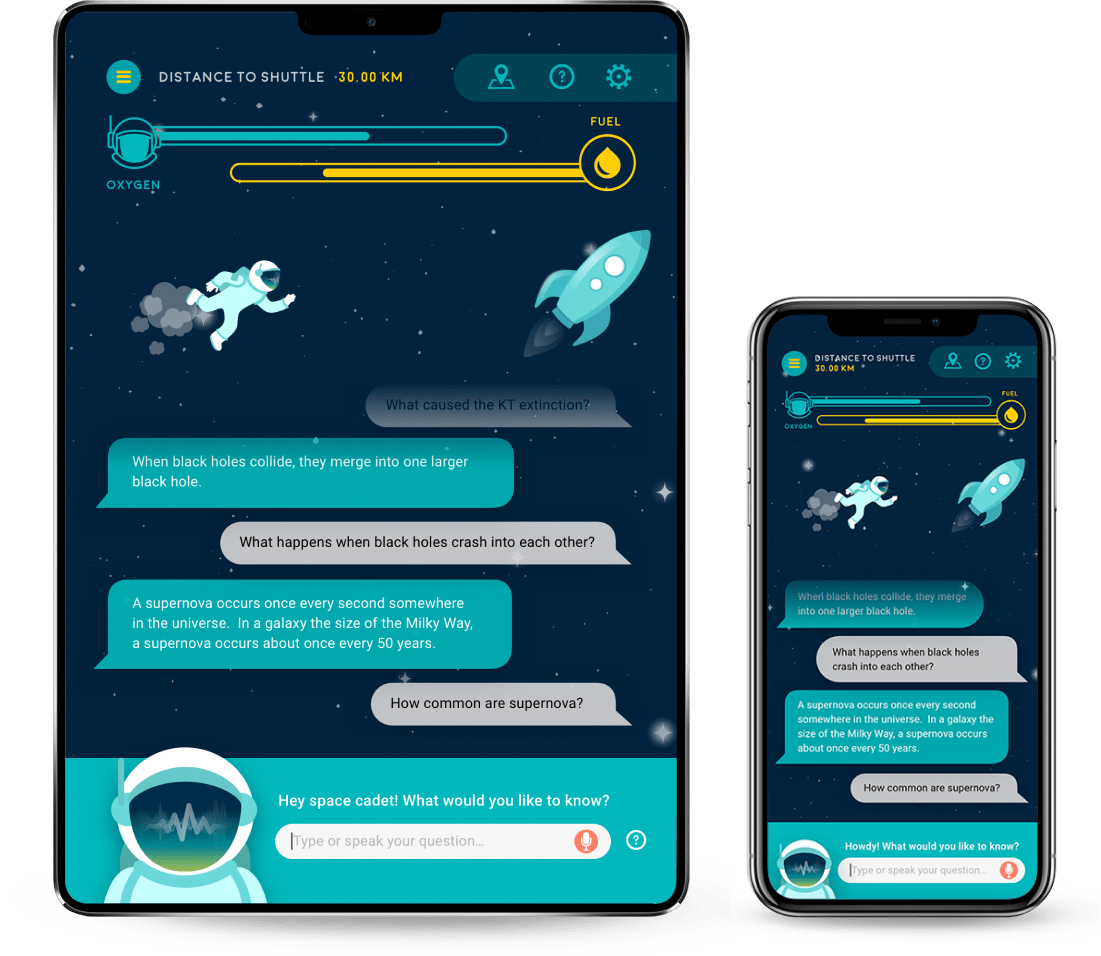
Game Mode 1.0
Goal: Create a bare minimum storyline and goal to engage visitors with the museum experience.
Usability testing feedback on the website was mixed; users found the bright, colorful brand colors as appealing, but the black and white photography and some of the models' expressions didn't instill a sense of "healthcare."
A round of unmoderated testing was performed to gather insights on how the branding could be refined to resonate emotionally more with both potential and current patients.
game objectives
Get Dr. Discovery to the safety of his space capsule with fuel bursts from his jetpack, by asking questions about items in the museum exhibit – either an original question (more fuel) or select from a pre-populated list of common questions (less fuel).
In addition, players needed to pay attention to Dr. D’s diminishing oxygen supply, which acted as a countdown timer. The air supply mechanic was designed to encourage players to ask questions quickly to save Dr. D before all the air was gone.

problems uncovered in usability testing
01
Misconceptions with inaccurate physics
The space setting should not allow for friction to slow the character to a stop after each jetpack burst.
02
Chance of skewing evaluation data
The ability to earn fuel by simply clicking on a pre-populated list of questions led some children to rapidly and repeatedly tap on them without reading them or their associated answers.
03
Distraction from museum exhibit
Log file analysis showing the rapid tapping suggested that the game was the primary focus for these players, rather than the ability to engage with, and ask questions about, museum content.
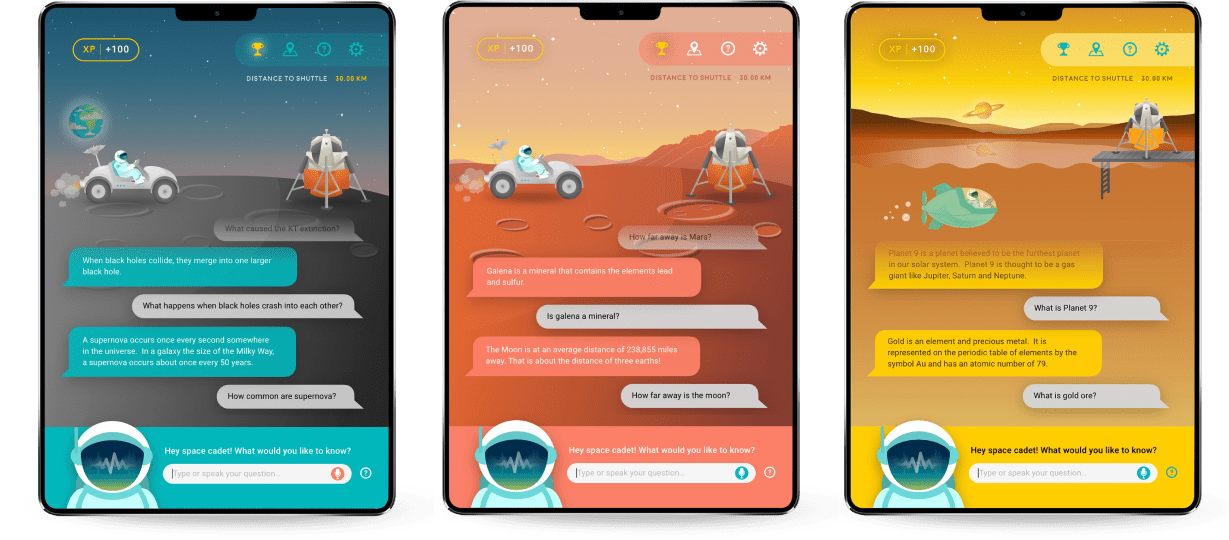
Game Mode 1.0
Goal: Address physics problems of v1.0 and eliminate the rapid tapping issue.
With this new version, players could earn fuel solely by asking questions and Drive Dr. Discovery on his electrically powered Moon rover toward the lunar lander for safety, earning battery power and keeping air supply up by asking questions.
With the presence of a gravitational effect on the Moon, our use of friction to slow the rover now made physical sense.

problems uncovered in usability testing
01
Diminished evaluation potential of the app:
The gameplay was too brief, as most players continued to explore an exhibit after winning the game, but could no longer ask any questions in the app. Some visitors simple returned the game after winning and left the exhibit without finishing it.
02
Chance of skewing evaluation data / distraction from museum exhibit
The gameplay mechanic of asking a question, tapping ‘boost’ to move forward, and managing fuel and air levels was cumbersome, or forced players to quickly ask random questions to win before dying. The added dimension of air supply placed a focus on the gameplay dynamics that took away from the exhibit engagement.
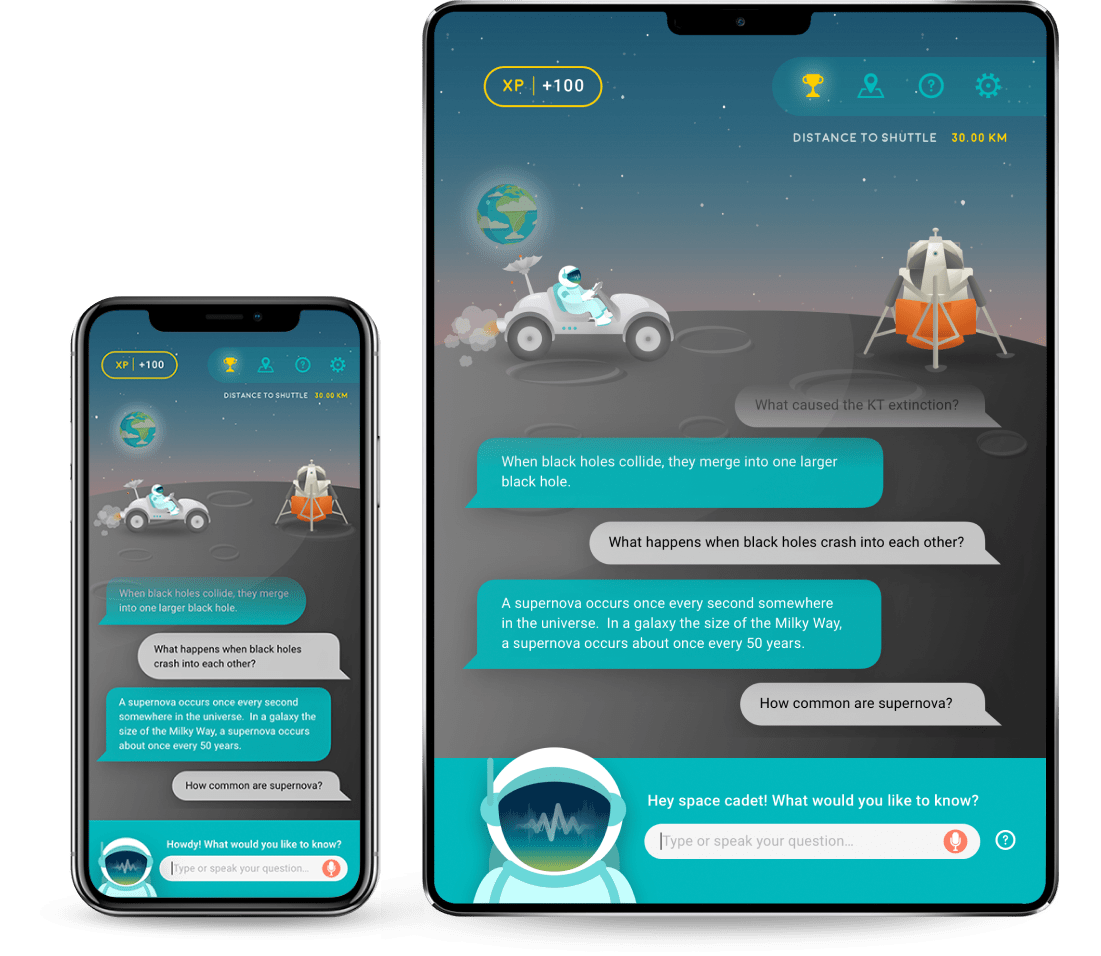
Game Mode 3.0
Goal: Simplify game mechanics and interface, add game levels, and add gamification for play incentive.
We created a third and final multi-level version of our game with simplified game mechanics, and added gamification with badges and trophies that reward players for completing specific sets of question-asking behaviors.
improvements
01
Added game levels
To address the issue of museum visitors finishing the game quickly (and therefore not asking many questions), we added similar Mars and Titan rescue missions.
02
Removal of gameplay distractions
Both the air supply and fuel management components were eliminated. Now, with each question asked, the Dr. Discovery vehicle moves forward a short distance before friction brings it to a halt.
03
Deeper engagement
We added a small collection of badges and trophies to add incentive to gameplay and contribute to data collection.

impact
An interactive game has both a direct and indirect impact on museums and visitors of all types, to enables a non-intrusive, continuous window into the minds of visitors.
Visitors using Game Mode asked significantly more questions on average than those using Ask Mode - with the Arizona Science Center coming in at 60% more questions, and the AZ Museum of Natural History coming in at 80%.
takeaway and reflections
Design with the scientific method and mindset
Working and facilitating studies first-hand with academics and other disciplines collaborating on a research-first team showed me how science and creativity both can be applied to design decision-making, while still being fun (and knowing we were making a delightful experience for museum visitors).
Be open to being wrong, and never make assumptions
Even with cosmologists and experts in research and evaluation on our team, our creative direction in the first game mode iteration came at the expense of adherence to the laws of physics – a simple, but glaringly overlooked misconception. However, every research and testing phase with the app brought new insights and confidence along with the challenges, and I'm grateful I was able to work on such an agile-minded and research-forward team that valued user feedback and science at the forefront of our creative direction.
next steps
01
Further testing and monitoring
Designers of learning and data-gather tools for visitors in informal science learning venues such as museums and science centers may want to incorporate simple game mechanics into their designs.
02
Write and design for our audience.
Museum researchers and app designers should focus on keeping game elements as simple as possible, and on tightly integrating game goals with actions that maintain visitor focus on exhibit items.
more work


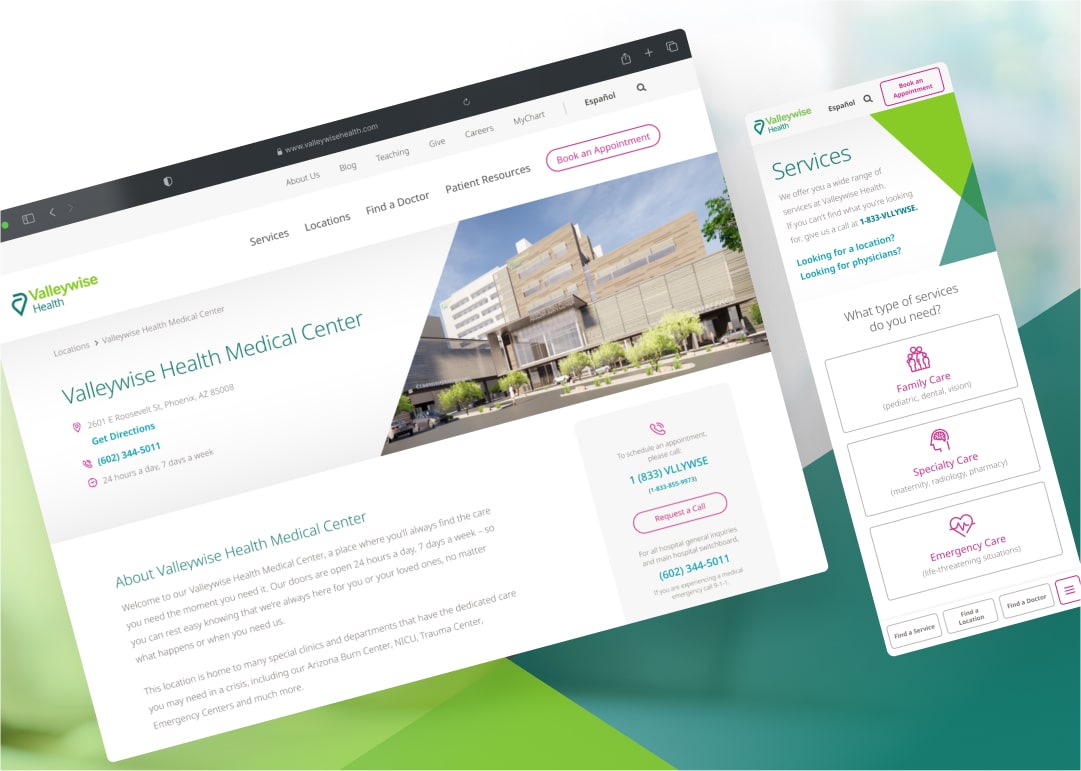
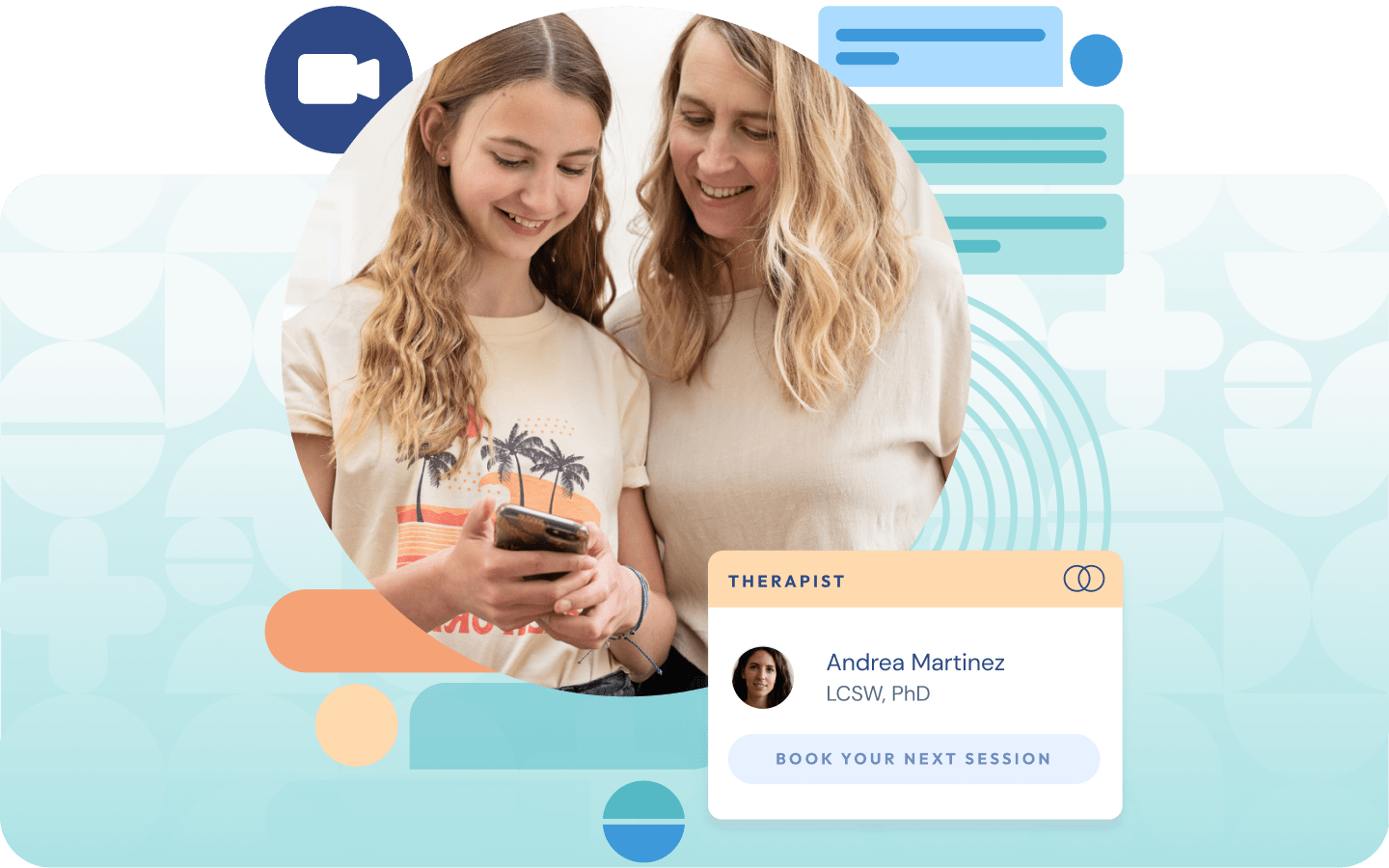
Making a patient-focused digital experience for Phoenix Valley's largest provider for underserved communities.


An end-to-end journey, from intake flows and consent models, to parent and teen experiences, to clinicial and operational workflows — ensuring safe, seamless access to therapy and psychiatry for teens and their families.